graphic art work
„Gebrauchsanweisung“ zu meinen Bildern
© Lutz Schoenherr 2014
„Hast Du nicht geseh’n….?“ – In den meisten meiner Werke steckt die Pointe im Detail: sie sind nach einem strengen systematischen System aufgebaut, das man erst bei genauem Hinschauen entdecken wird. Als Anregung zu einem etwas tiefer gehenden Verständnis sind nachfolgende Erläuterungen eine kleine Hilfestellung.
Grundsätzlich: ich arbeite mit ganz wenigen Formen oder Linien, die ein Grundmuster bzw. eine Grundstruktur bilden. Diese werden auf vielfältige Weise kombiniert und variiert, sodass sehr komplexe Muster entstehen. Erst danach kommt die farbliche Gestaltung, die dann die assoziationsreichen Bilder entstehen lässt. Im Folgenden werde ich dieses Vorgehen an einem Beispiel erläutern.
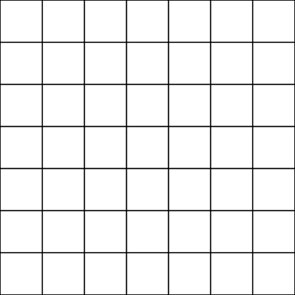
Stellen Sie sich zunächst ein Raster vor aus gleichmäßigen Quadraten. Dieses soll die Grundstruktur meines Werkes bilden, in diesem Fall 7 x 7 bzw. 49 Quadrate:
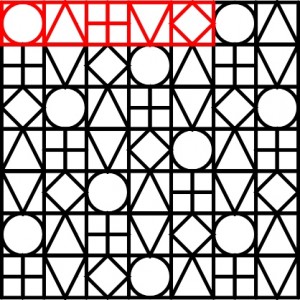
Die weiteren wesentlichen Elemente sind relativ einfache geometrische Grundformen, wie Kreis, Dreieck, Quadrat, oder daraus konstruierte Symbole: In unserem Beispiel sind es die folgenden 5 Figuren:
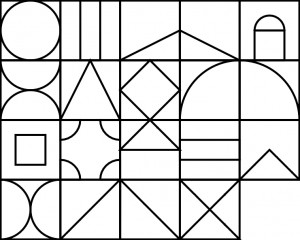
Diese 5 Elemente formen nun 1 „Band“, das in genau dieser Reihenfolge solange wiederholt wird, bis die gesamte Fläche ausgefüllt ist.
 Abb. 3: Grundmuster 1: nur „große“ Figuren
Abb. 3: Grundmuster 1: nur „große“ Figuren
In einem weiteren vorbereitenden Arbeitsschritt reduzieren wir das Band von Grund-mustern auf den halben Maßstab: aus einem Quadrat von 10 x 10 cm werden also 4 Quadrate mit einer Kantenlänge von 5 cm. Dieses Band fügen wir überlagernd auf das schon vorliegende Muster ein. In Abb. 4 ist dies für die 1. Zeile des schon vorhandenen Bildes demonstriert:
 Abb. 4: Grundmuster 2: Überlagerung von „großen“ und „kleinen“ Figuren
Abb. 4: Grundmuster 2: Überlagerung von „großen“ und „kleinen“ Figuren
Ein Beispiel für diese „early version“ ist das Bild „Byzanz“, entstanden 2009. Hier ist das Prinzip zumindest erkennbar: die „kleinen“ Quadrate sind nicht vollständig ausgefüllt, aber die verwendeten Formen sind in der korrekten Reihenfolge an der jeweils richtigen Position.
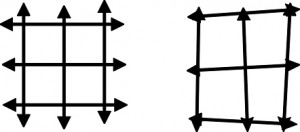
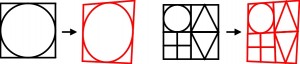
Durch die Strenge der senkrecht-waagrecht-Struktur des zugrunde liegenden Musters haftet dem Werk trotz aller Lebendigkeit durch die Farbwahl eine Statik an, die in den weiteren Schritten aufgebrochen werden soll: sowohl senkrechte wie auch waagrechte Linien werden, wie in Abb. 6 angedeutet, nur um wenige Grad verdreht:
 Abb. 6: Verdrehung des Rasters
Abb. 6: Verdrehung des Rasters
Bezogen auf unser 1. Quadrat unseres bereits eingeführten Bildes bedeutet dies, dass der ursprünglich vorhandene Kreis in eine etwas schräge Ellipse übergeht, die 4 kleinen Figuren passen sich dem Raster ebenfalls an. Abb.7.
 Abb. 7: Verzerrung der Einzelformen
Abb. 7: Verzerrung der Einzelformen
In den folgenden beiden Abbildungen sind die Werke „Marrakesch 1“ und „Marrakesch 6“ gegenübergestellt: das relativ statisch wirkende Stadtbild aus Marrakesch 1 gewinnt in Marrakesch 6 an Dynamik:


Abb. 8: Marrakesch 1 (2010) vs. Marrakesch 6 (2014)
Im Gegensatz zu Marrakesch 1, das „noch“ auf den schon eingeführten Grundmustern basiert, sind die Werke ab Marrakesch 4 wesentlich diffiziler: an die Stelle der 5 Formen der Ausgangslage sind hier 19 verschiedene Elemente getreten. Das Aufbauprinzip ist jedoch vollkommen identisch, wenn man „genau“ hinschaut, kann man die farbliche Gestaltung der jeweiligen Flächen erkennen, dass in jedem „großen“ Muster 4 kleine enthalten sind, bzw. umgekehrt, dass jedes kleine Quadrat einen Ausschnitt eines großen enthält.
 Abb. 9: Einzelelemente, z.B. in Marrakesch 6
Abb. 9: Einzelelemente, z.B. in Marrakesch 6
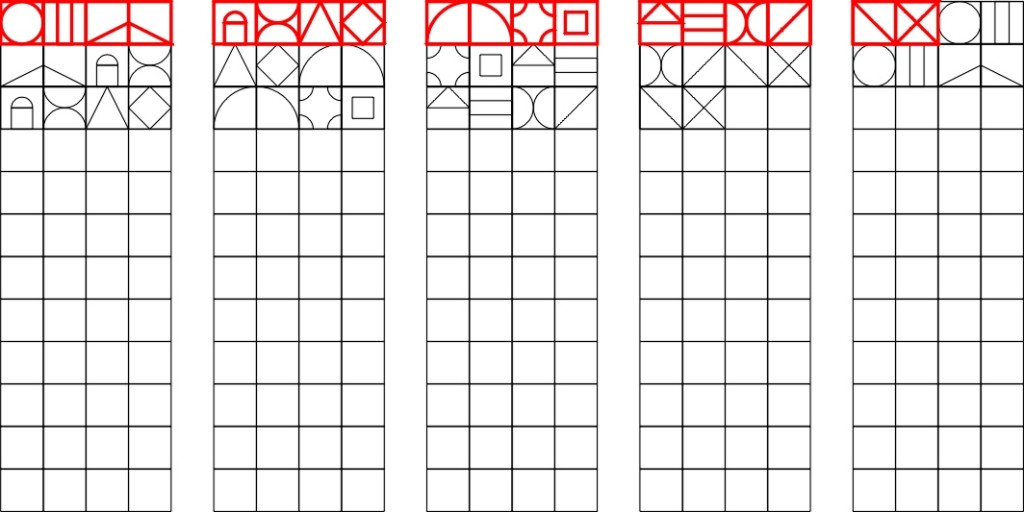
Durch Farbwahl und Auswahl der Formelemente wird es mit steigender Komplexität des Werkes zunehmend schwieriger, die strikte Systematik der Auswahl und Elemente auf einer fixierten Struktur zu erkennen. Das ist natürlich gewollt. Bei dem Werk „5 Türme aus Babylon“ (2014/15) geht das Versteckspiel noch eine Stufe weiter: Das Muster verteilt sich streng systematisch über alle 5 Bilder – die einzelnen Bilder, farblich völlig unterschiedlich, werden durch das durchlaufende Muster gewissermaßen zusammengehalten:
 Abb. 10: Schematische Verteilung der „großen“ Figuren bei „5 Türme aus Babylon“ (2014/15)
Abb. 10: Schematische Verteilung der „großen“ Figuren bei „5 Türme aus Babylon“ (2014/15)
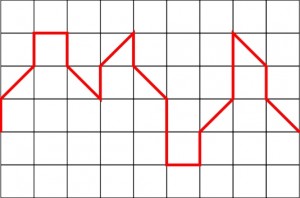
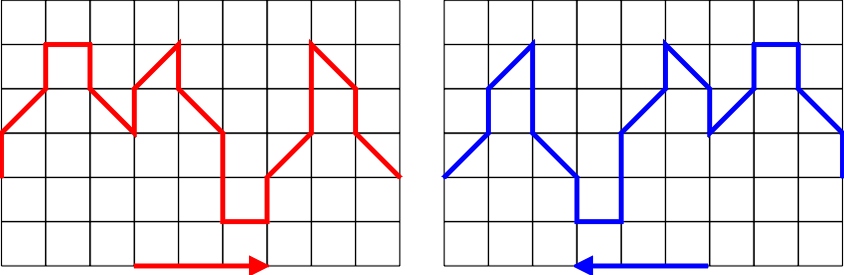
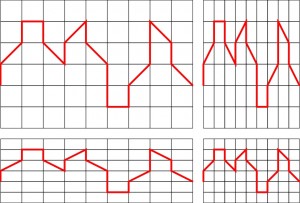
Ein zweites Konstruktionsmotiv, das ich häufig verwende, basiert auf einem simplen Stück Linie. Diese ist eher zufällig konstruiert. Dem gesamten Bildaufbau liegt wieder ein auf Quadraten beruhendes Raster zugrunde.
 Abb. 11: gebrochene, konstruierte Linie als Basiselement
Abb. 11: gebrochene, konstruierte Linie als Basiselement
 Abb. 12: identische Linie, gerichtet und in der Laufrichtung gespiegelt
Abb. 12: identische Linie, gerichtet und in der Laufrichtung gespiegelt
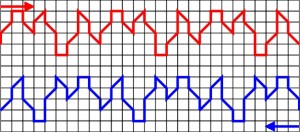
 Abb. 13: Linienmuster mehrfach wiederholt
Abb. 13: Linienmuster mehrfach wiederholt
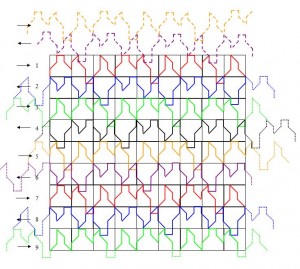
 Abb. 14: Vollständiges „Blatt“: Grundmuster der Begrenzungslinien
Abb. 14: Vollständiges „Blatt“: Grundmuster der Begrenzungslinien
Die Linien selber treten bei der weiteren Bearbeitung in den Hintergrund. Das weitaus Interessantere sind die die Linien umgrenzenden Flächen, die als Grundformen für die weitere farbliche Gestaltung dienen. Ähnlich wie im vorher ausgeführten Beispiel sind es eine begrenzte Anzahl (nur 4!) von Elementen, die in absoluter Regelmäßigkeit ständig wiederholt werden.
 Abb. 15: Vollständiges „Blatt“: Grundmuster der entstehenden Formen
Abb. 15: Vollständiges „Blatt“: Grundmuster der entstehenden Formen
Diese Flächen können wiederum auf mehrfache Weise verändert werden: zunächst können Streifenbreite und Zeilenhöhe variieren, schematisch in der folgenden Abbildung 16 demonstriert:
 Abb.: 16 Veränderung der Streifenbreite und Zeilenhöhe
Abb.: 16 Veränderung der Streifenbreite und Zeilenhöhe
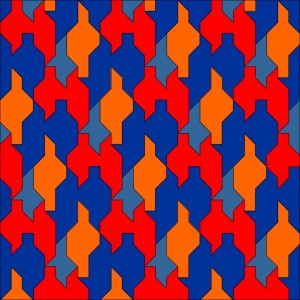
Beispiele für dieses Konstruktionsprinzip sind in den Bildern „Klimawandel“ zu sehen. Die die Flächen umgrenzenden Linien sind strikt senkrecht und waagrecht, was zu verschiedenen, allerdings vorhersehbaren Überlappungen führt.

Abb. 17.: Beispiel: „Klimawandel“ (2012)
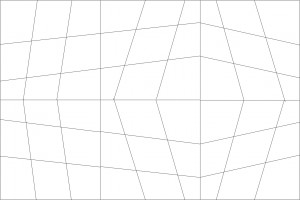
Eine andere Dynamik entsteht, wenn die Rasterlinien selbst nicht mehr waagrecht und senkrecht zueinander stehen, sondern selbst konvex bzw. konkav gebogen sind. Als Beispiel dafür kann das Bild „on the dance floor“ gelten:
 Abb. 18: Beispiel: „on the dance floor“ (2012)
Abb. 18: Beispiel: „on the dance floor“ (2012)
 Abb. 19: prinzipieller Aufbau des Bildes „Aufwärtsstrudel“
Abb. 19: prinzipieller Aufbau des Bildes „Aufwärtsstrudel“
 Abb.: 20: „Aufwärtsstrudel“ (2014)
Abb.: 20: „Aufwärtsstrudel“ (2014)